- 搭建论坛 (http://bbs.diylsoft.com:8118/starforum/index.asp)
-- 用户服务 (http://bbs.diylsoft.com:8118/starforum/list.asp?boardid=2)
---- [分享]网站搭建者我的新网站公开测试,算是比较完整的作品 (http://bbs.diylsoft.com:8118/starforum/dispbbs.asp?boardid=2&id=30646)
-- 发布时间:2010-9-4 9:06:58
-- [分享]网站搭建者我的新网站公开测试,算是比较完整的作品
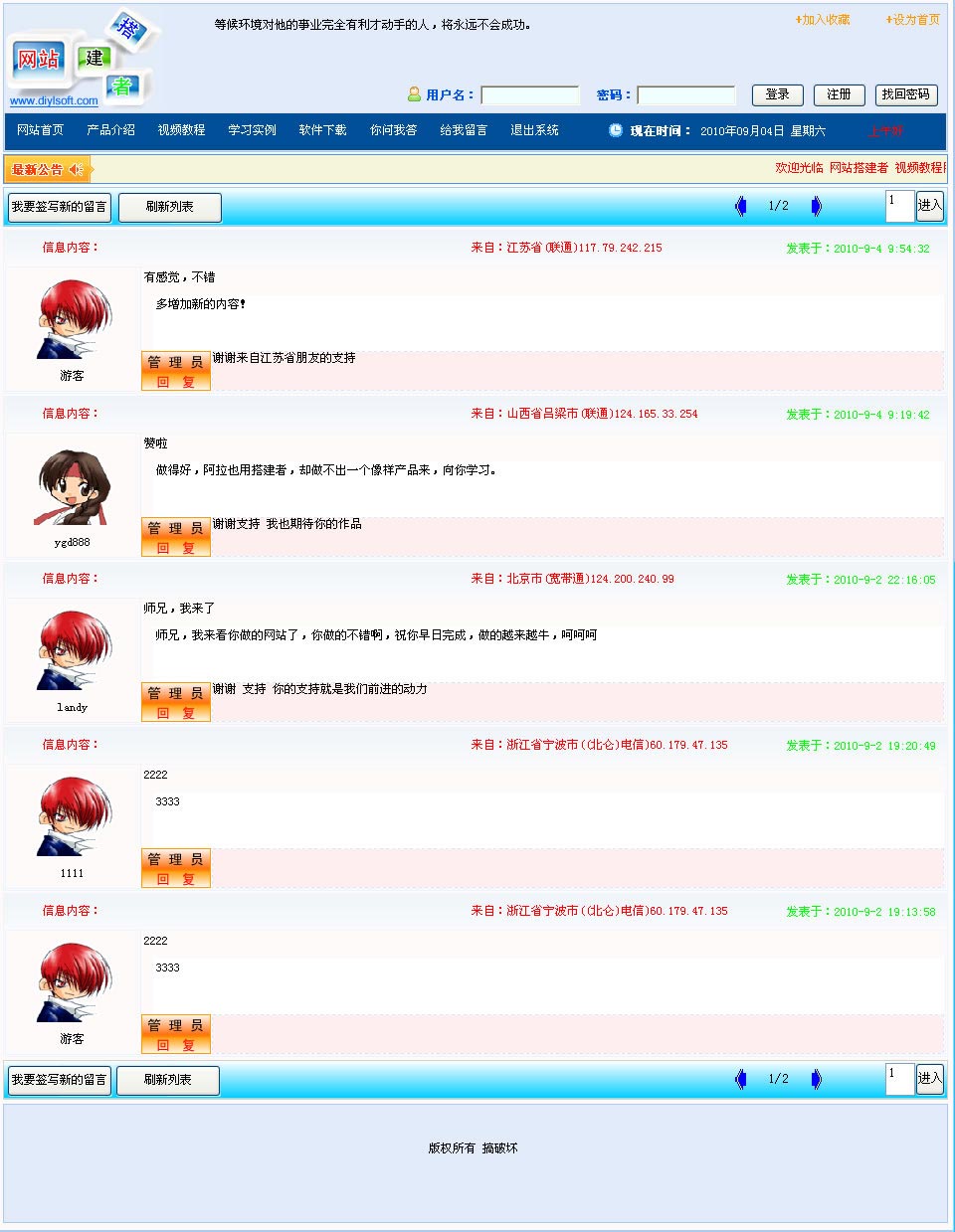
以下是留言板页面
 此主题相关图片如下:02.jpg
此主题相关图片如下:02.jpg
-- 发布时间:2010-9-4 9:42:23
--
首页标题还是“页面1”,有些不妥?
-- 发布时间:2010-9-4 9:49:12
--
请教你加入收藏与设为首页这两个功能如何实现,望不吝赐教
-- 发布时间:2010-9-4 10:10:56
--
以下回复两位朋友
1. 页面还是 显示 页面1 由于时间的关系 这个我们还需要改进 谢谢朋友的支持 通过改良我们才能逐渐的完善
2.那个是用代码实现的 具体的就是下面的代码了
使用方法 请查找我之前发表过的技巧 谢谢
以下内容为程序代码:
1 <style type="text/css">
2 <!--
3 .STYLE1 {color: #000000}
4 a:link {
5 text-decoration: none;
6 }
7 a:visited {
8 text-decoration: none;
9 }
10 a:hover {
11 text-decoration: none;
12 }
13 a:active {
14 text-decoration: none;
15 }
16 .STYLE2 {color: #FF9900}
17 .STYLE3 {color: #FF6600}
18 -->
19 </style>
20 <span class="STYLE3" style="CURSOR: hand" >
21 <span class="STYLE2"><strong>+</strong></span><span class="STYLE2">加入收藏</span></span> <a href="#" class="STYLE1" >
22 <span class="STYLE2"><strong>+</strong>设为首页</font></span></a>
1 <style type="text/css">
2 <!--
3 .STYLE1 {color: #000000}
4 a:link {
5 text-decoration: none;
6 }
7 a:visited {
8 text-decoration: none;
9 }
10 a:hover {
11 text-decoration: none;
12 }
13 a:active {
14 text-decoration: none;
15 }
16 .STYLE2 {color: #FF9900}
17 .STYLE3 {color: #FF6600}
18 -->
19 </style>
20 <span class="STYLE3" style="CURSOR: hand" >
21 <span class="STYLE2"><strong>+</strong></span><span class="STYLE2">加入收藏</span></span> <a href="#" class="STYLE1" >
22 <span class="STYLE2"><strong>+</strong>设为首页</font></span></a>
-- 发布时间:2010-9-4 10:33:22
--
谢谢了
-- 发布时间:2010-9-4 10:38:32
--
还要请教一下这些代码如何用?我就会一种,把一些代码放入文本框中,就能实现一些效果,但上面的代码不行,新手,请赐教。
-- 发布时间:2010-9-4 11:31:05
--
关于代码的各种调试 我们最近打算做该教程
其他的 就不先透露太多
欲速则不达
大家知道有这类的东西 不要急着去学习
先自己实习一下
实在不行在请教别人
这样的做法 永远强过别人教会你的东西
好了不多说 更多的生活 要我们去体会
-- 发布时间:2010-9-4 13:52:06
--
我终于悟出来了,谢谢鼓励
-- 发布时间:2010-9-4 18:17:59
--
者之高手。
-- 发布时间:2010-9-4 22:02:50
--
数据丢失
