- 搭建论坛 (http://bbs.diylsoft.com:8118/starforum/index.asp)
-- 用户服务 (http://bbs.diylsoft.com:8118/starforum/list.asp?boardid=2)
---- [求助]关于网页页面居中问题 (http://bbs.diylsoft.com:8118/starforum/dispbbs.asp?boardid=2&id=32718)
-- 发布时间:2014-4-20 9:22:03
-- [求助]关于网页页面居中问题
为适应多种显示分辨率网页页面需要做居中设计,我写了如下代码:
参数> 系统值.当前:<屏幕宽度>
参数> 页面1.容器面板1.属性:(宽度)
参数> 运算.以上两项数值相:<减>
参数> 自定义.数字:"2" 参数> 运算.以上两项数值相:<除>
设置> 页面1.容器面板1.属性:(左上角横坐标)
在本机预览可以实现居中效果,但上传后网络访问却得不到设计目的(网页在搭建服务器),不知何故,请与指教。
-- 发布时间:2014-4-21 6:27:20
--
以下是引用admin在2007-9-29 9:36:27的发言:
由于《网站·搭建者》采用的是构件搭建的方式来构建页面内容,这就决定它的页面对齐方式是绝对位置。通常是左对齐,或者客户区域(充满)。但是,在实际应用中,居中也是我们常见的页面对齐方式,那么如何实现页面内容的居中呢?
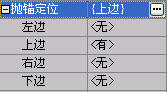
《网站·搭建者》提供了容器面板构件和组合构件,那么只要将所有的页面内容全部置于容器面板或组合构件之上,然后,设置其“抛锚定位”属性设置如图所示即可。
 此主题相关图片如下:
此主题相关图片如下:

由于《网站·搭建者》采用的是构件搭建的方式来构建页面内容,这就决定它的页面对齐方式是绝对位置。通常是左对齐,或者客户区域(充满)。但是,在实际应用中,居中也是我们常见的页面对齐方式,那么如何实现页面内容的居中呢?
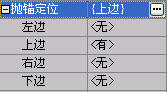
《网站·搭建者》提供了容器面板构件和组合构件,那么只要将所有的页面内容全部置于容器面板或组合构件之上,然后,设置其“抛锚定位”属性设置如图所示即可。
 此主题相关图片如下:
此主题相关图片如下:
-- 发布时间:2014-4-21 9:50:03
--
现在直接设置页面的“页面布局.位置模式”为:页面居中 或 内容居中!
-- 发布时间:2014-4-21 13:06:42
--
感谢王键和admin的指导,经修改与测试:一、IE浏览器和淘宝浏览器可以完全可以达到页面居中效果;二、笔记本(联想 Lenovo B490)IE、360、淘宝和 Googie 浏览器可以达到设计效果,看来这和机器、显卡等硬件、浏览器内部有关,再一次表示感谢