- 搭建论坛 (http://bbs.diylsoft.com:8118/starforum/index.asp)
-- 数据库交流 (http://bbs.diylsoft.com:8118/starforum/list.asp?boardid=6)
---- [学习]创建第一个数据库项目 (http://bbs.diylsoft.com:8118/starforum/dispbbs.asp?boardid=6&id=9230)
-- 发布时间:2007-9-7 10:02:19
-- [学习]创建第一个数据库项目
预备工作
不过,在开始动手开发数据库应用项目之前,预备工作可以分这样几步:
第一、确立项目
第二、实际调研,写出调查报告
第三、设计数据表结构
第四、建立数据库,并输入少许数据,以备开发项目时测试。
在创建数据库中,我们以“学生库.mdb”为例,讲述如何创建一个数据库。假设用户您已经建立了“学生库.mdb”。在我的计算机中,它存储在“D:\\教学管理”目录下。
第一步 建立新项目,添加ADO数据库连接构件
首先,建立新的项目。双击桌面上“搭建之星”图标,启动搭建之星系统,单击主窗口的管理菜单的“建立、打开项目”选项,弹出“项目命名窗口”。建立新项目名称为“教学管理应用.ipd”。同样,将该项目置于“D:\\教学管理”目录下。单击“打开”按钮,弹出“项目窗口1”。
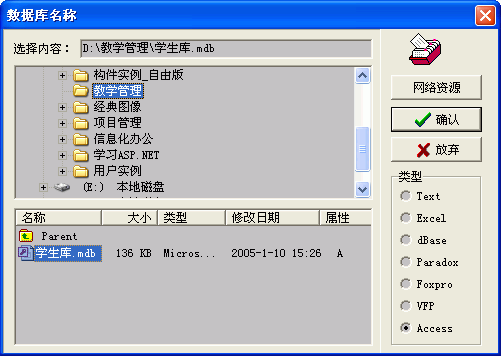
在构件板的“数据库”页,选中“ADO数据库连接”构件,拖放到项目窗口1中。在项目设置窗口的“ADO数据库连接”的属性页中,双击“数据库名称”属性栏,弹出“链接数据库窗口”。在其上操作如图1所示 此主题相关图片如下:
此主题相关图片如下:
图1
单击“确认”按钮,这样就完成了第一步工作,数据库与数据库应用项目的链接。
ADO数据库连接的属性设置,如图2所示 此主题相关图片如下:
此主题相关图片如下:
图2
第二步,添加ADO数据表构件
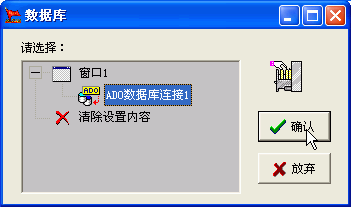
在构件板的“数据库”页,选中“ADO数据表”构件,拖放到项目窗口1中。在项目设置窗口的“ADO数据表”的属性页中,双击“数据库”属性栏,弹出“数据库列表窗口”,在列表框中,选择“ADO数据库连接1”构件,然后,单击“确认”按钮。操作如图3所示 此主题相关图片如下:
此主题相关图片如下:
图3
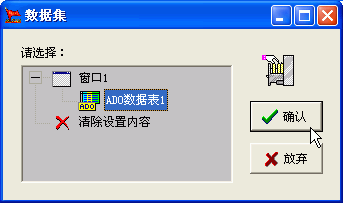
接下来,双击“表名称”属性栏,弹出“表名称设置窗口”,在列表中,选择“基本情况”数据表。操作如图4所示 此主题相关图片如下:
此主题相关图片如下:
图4
数据表必须处于“活动”状态,才能显示其中的数据,所以要设置“ADO数据表”的活动属性为“真”。这样第二步连接数据表工作就完成了。ADO数据表构件的属性页,设置如图5所示 此主题相关图片如下:
此主题相关图片如下:
图5
因为一个数据库可能有多个数据表,而一个“ADO数据表”构件只能链接一个数据表,所以要显示“学习情况”数据表,只能再向窗口中添加一个“ADO数据表”构件。但目前我们为了实例的简洁,暂不对“学习情况”数据表连接,留待以后去说明。
第三步,添加“数据源”构件
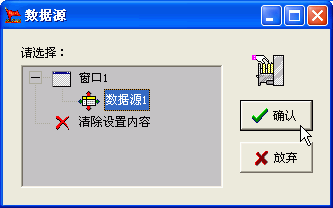
在构件板的“数据库”页,选中“数据源”构件,拖放到项目窗口1中。在项目设置窗口的“数据源”的属性页中,双击“数据集”属性栏,弹出“数据表列表窗口”,在列表框中,选择“ADO数据表1”构件,单击“确认”按钮。操作如图6所示 此主题相关图片如下:
此主题相关图片如下:
图6
经过这一步操作,数据源与ADO数据表之间建立了连接。
第四步,添加“浏览编辑网格”构件
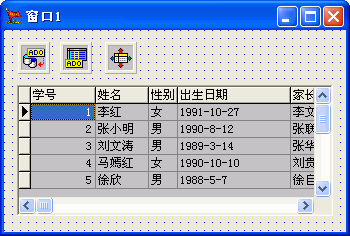
在构件板的“数据库”页,选中“浏览编辑网格”构件,拖放到项目窗口1中。顾名思义,该构件用于数据的浏览与编辑。由此我们得知,它是个可视构件。在项目设置窗口的“浏览编辑网格”的属性页中,双击“数据源”属性栏,弹出“数据源列表窗口”,在列表框中,选择“数据源1”构件,单击“确认”按钮。操作如图7所示 此主题相关图片如下:
此主题相关图片如下:
图7
这样一个简单的数据库应用项目就完成了,我们在整个开发过程中竟然没有针对事件设置一条命令,说到最多的词就是“连接”。好,让我们看一下整个项目窗口。如图8所示。 此主题相关图片如下:
此主题相关图片如下:
图8
当然这样的数据库应用项目真是太简陋了,以至于让人感到有些寒酸。看不到整个数据表到底有多少条记录,不能够对记录进行输入、修改、删除、存取等等操作。好了,我们尽快对它进行润色,来减少苛刻用户的抱怨。
第五步,添加“数据状态条”构件
在构件板的“数据库”页,选中“数据状态条”构件,拖放到项目窗口1中。有趣的是,它一下就置身在窗口的最下方,它的作用也很简单,就是显示数据表总的数据状态信息。
在项目设置窗口的“数据状态条”的属性页中,双击“数据源”值栏,弹出“数据源列表窗口”,在列表框中,选择“数据源1”构件,单击“确认”按钮。这一步操作请参看图7所示。
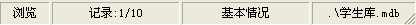
数据状态条由四栏组成。第一栏,标识当前记录状态。如浏览、编辑、修改等等;第二栏,标识数据库的记录总数和当前记录。如“1/10”表示,当前数据库中共有10条记录,当前记录是1;第三栏,标识数据表名称;第四栏,标识当前数据库在计算机中的路径。如图9所示 此主题相关图片如下:
此主题相关图片如下:
图9
第六步,添加“数据导航条”构件
在构件板的“数据库”页,选中“数据导航条”构件,拖放到项目窗口1中。这个构件我们在第二章的数据库管理中见到过它的样子,它用于数据表记录的移动、输入、删除、存取等操作。
在项目设置窗口的“数据导航条”的属性页中,双击“数据源”值栏,弹出“数据源列表窗口”,在列表框中,选择“数据源1”构件,单击“确认”按钮。这一步操作请参看图7所示。
数据导航条构件共有10个按钮:其中一些呈黑色,表示有效,而另一些呈灰色,表示无效。这些按钮的有效和无效是由屏幕上的记录的状态决定的。当然,您可通过属性设置,屏蔽掉一些该项目肯定不用的按钮。如图10所示 此主题相关图片如下:
此主题相关图片如下:
图10
第七步,在项目中输入数据
我们曾在创建数据库时,在数据库管理工具中,向数据库输入数据。其实输入数据的工作也可以在数据库应用项目中完成。现在您多了一种选择,即在数据库应用项目中输入数据,而只利用数据库管理工具创建数据表的表结构。
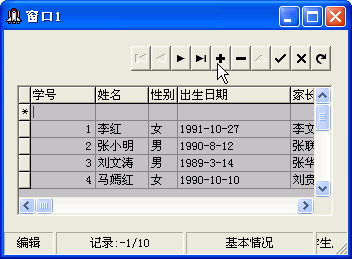
运行项目后,单击数据导航条的“+”按钮,增加一条空记录后输入数据即可。如图11所示。 此主题相关图片如下:
此主题相关图片如下:
图11
注意:当整条记录输入完毕后,就可以把焦点移到其它目录上,而新增的记录将根据学号字段的值自动排序,并且自动存盘。不是录入每条记录都要单击数据导航条的“√”按钮。
第八步,增加定位查询功能
现在我们的“教学管理应用.ipd”项目,只能用数据导航条的四个移动记录按钮来查看数据库记录,还不具有真正意义上的查询功能,而建立数据库应用项目的目的之一就是为了快捷方便的查询数据,所以在这里我们将设置一个简单的定位查询功能。
从建立项目到数据的输入,我们还没有写一条命令。相信您体会到了搭建之星积木似的搭建软件的优势。诚然,利用搭建之星开发数据库应用项目比较简单,但这只是相对其它开发工具而言的。如果您想建立一个大型的完美的数据库应用项目,也需要下一番苦工的。好了,就让我们从最简单的查询开始。
在项目窗口上,添加行编辑和普通按钮构件。清空行编辑的“当前编辑内容”属性;将普通按钮的标题修改为“姓名查询”。现在项目窗口如图12所示。 此主题相关图片如下:
此主题相关图片如下:
图12
现在设置定位查询参数,选中“ADO数据表”构件,单击其“定位查询参数”属性的“+”标志,展开子属性栏。
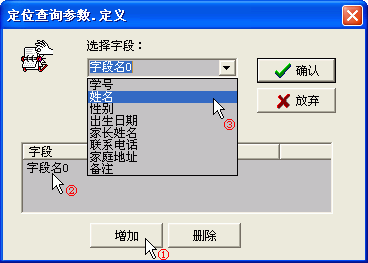
首先要定义定位查询的参数,这个参数指的就是字段,在定义中可定义一个或者多个参数,最多可达到五个。在本例中我们只需定义一个参数。双击“定义”值栏,弹出“定位查询参数.定义”窗口。
操作过程第一步,单击“增加”按钮,这时在字段列表框中新增字段“字段0”。第二步,将焦点置于新增字段“字段0”之上,这时在选择字段组合框的当前编辑内容显示为“字段0”。第三步,单击字段组合框的下拉菜单,在列表中选择“姓名”字段,这样组合框当前编辑内容由“字段0”改为“姓名”。与此同时,字段列表框中“字段0”也相应改为“姓名”。接下来单击“确认”按钮,定义设置完毕。如图13所示。 此主题相关图片如下:
此主题相关图片如下:
图13
在子属性中有“甲、乙、丙、丁、字段号”五项定义的查询参数,也就是在定义中最多可设置五个字段作为定位查询的参数。我们指定由“字段甲”作为查询参数。双击“字段甲”属性栏,弹出“定位查询参数.字段甲”窗口,在列表框中选中“姓名”项,单击“确认”按钮。
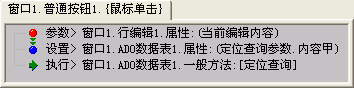
由于定义了“姓名”字段作为定位查询的参数,这样当运行项目时,单击“姓名查询”按钮时,可将行编辑的当前编辑内容赋给“ADO数据表”定位查询的“内容甲”。接下来执行“ADO数据表”的方法“定位查询”就可以了。
当鼠标单击“按姓名查询”按钮时,事件设置如图14所示 此主题相关图片如下:
此主题相关图片如下:
图14
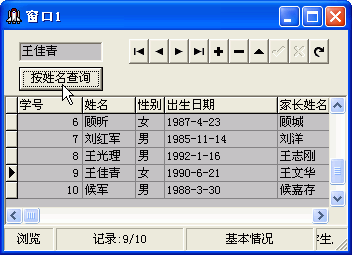
好了,当运行项目时,在行编辑中输入某个学生的名字后,单击“姓名查询”按钮,相应在浏览编辑网格中显示该同学的记录。如图15所示。 此主题相关图片如下:
此主题相关图片如下:
图15
第九步,第一个数据库项目总结
在增加了定位查询功能后,数据库应用项目雏形已露。我们的第一个搭建之星数据库应用项目就完成,它已经具备了数据应用项目最基本的操作,如数据输入、删除、存储、移动、查询等功能。
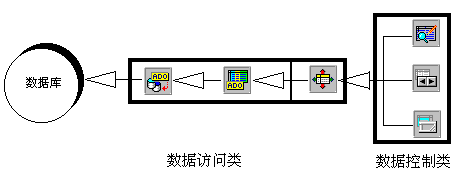
除去普通按钮和行编辑两个基础类构件外,其余六个数据库构件可以笼统的分成数据访问类和数据控制类两大类。它们是组成数据库应用项目的最基本的构件。或者说在我们今后的每个数据库应用项目都要出现它们的身影。下面把这六个构件与数据库的连接关系,用图16表示说明。 此主题相关图片如下:
此主题相关图片如下:
图16