呃!(害羞)
好长一段时间没发表者的作品了(嘻嘻)
今天怀着被骂的心情前来发布几个小插件(难过)
关于我本人的毛病就不多说了吧,呵呵,毕竟已经算是找不到优点来衡量我自己了(自卑)
。。。。。。。。。。。。。。直接进入主题 。。。。。。。。。。。。。。
先介绍一下搭建者的插件类型>>>>>>>> jQuery
jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多javascript高手加入其team,包括来自德国的J?rn Zaefferer,罗马尼亚的Stefan Petre等等。
jQuery是继prototype之后又一个优秀的Javascrīpt框架。其宗旨是——WRITE LESS,DO MORE,写更少的代码,做更多的事情。
它是轻量级的js库(压缩后只有21k) ,这是其它的js库所不及的,它兼容CSS3,还兼容各种浏览器 (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。
jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。
jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
jQuery能够使用户的html页保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需定义id即可。
如果你感觉对jQuery还不够了解 请百度或谷歌一下
如果你感觉对jQuery的不够完美 请推出本页面
下面介绍我经过一段时间的测试和研究 能简单的配合搭建者使用的几个jQuery插件
第一个 jQuery 插件:页面弹出消息
介绍一下这个插件在搭建者中今后我们项目运用起到的作用
构思: 1.当用户点击按钮或弹出一些信息的时候
2.弹出一个对话框 可以输入信息 选择选择休息 修改信息 查看信息 等操作
3.关闭对话框返回数值给页面或其他页面使用
要求: 1.弹出对话框 只能对这个对话框操作 并锁住页面 屏蔽用户对页面包括 点击 输入 右键选择等操作
2.取消对页面无修改,如果点击确定修改则根据需要返回数值,并开启页面操作
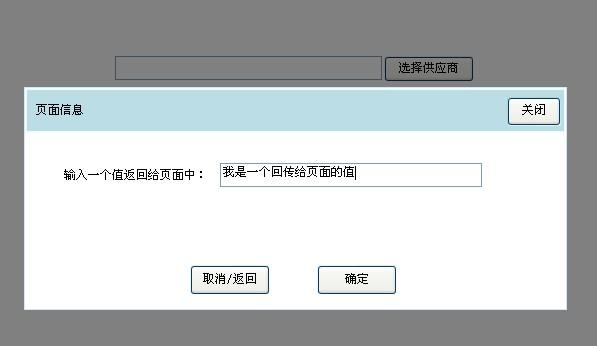
效果: 有同志说 有图才有真相 这句话不错 以下是截图
 此主题相关图片如下:2.jpg
此主题相关图片如下:2.jpg

上图中:是弹出对话框锁住页面,只能在对话框输入内容的的效果
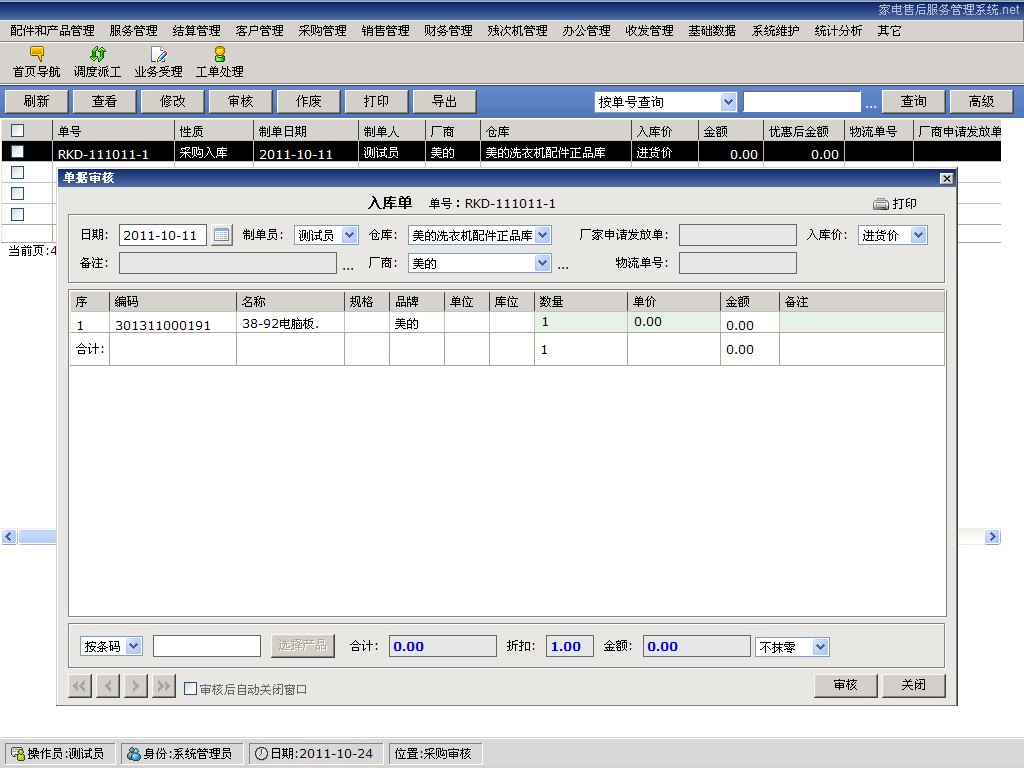
 此主题相关图片如下:3.jpg
此主题相关图片如下:3.jpg

上图中:是关闭对话框,返回数值,并显示页面的效果
 此主题相关图片如下:4.jpg
此主题相关图片如下:4.jpg

如果你有能力完全可以做成上图一样的功能也是弹出对话框
以上是弹出信息插件的功能 其实很强大 属性超多 包括设置弹出窗口的大小 弹出窗口时锁住页面的透明度
还有模仿QQ右下角弹出信息的功能等等 那这个插件就简单的介绍到这里
第二个 jQuery 插件:只加载当前浏览器显示部分屏幕的图片
介绍一下这个插件在搭建者中今后我们项目运用起到的作用
构思: 1.当用户打开页面的时候只显示,只显示当前浏览器窗口的图片,就是看得见的就加载看不见的不加载
2.页面显示时 加载同一张图片当用户浏览的时候才真正显示需要的图片
3.用户不浏览到的地方不加载图片 往下拖动滚动条才动态加载图片 不刷新页面
要求: 1.降低页面流量消耗,提高页面显示速度
效果: 有同志说 有图才有真相 这句话不错 以下是截图
如果你看到这几个字说明我已经没有上传图片的权限了 今天上不了一会换个帐号继续传 默哀


 加好友
加好友  发短信
发短信

 Post By:2011-10-24 9:53:01
Post By:2011-10-24 9:53:01



 加好友
加好友  发短信
发短信
 卧龙樵夫
卧龙樵夫
 Post By:2011-10-24 10:24:07
Post By:2011-10-24 10:24:07



 加好友
加好友  发短信
发短信

 Post By:2011-10-24 10:30:10
Post By:2011-10-24 10:30:10



 加好友
加好友  发短信
发短信
 卧龙樵夫
卧龙樵夫
 Post By:2011-10-24 10:56:04
Post By:2011-10-24 10:56:04
